Google announced that it would be tweaking its ranking algorithm in 2021 to include page experience. In doing so, the tech giant will emphasize user experience and site speed, and Core Web Vitals will be a significant piece of that puzzle.
What Are Core Web Vitals?
Core Web Vitals are a subset of factors that Google will use when determining a page’s overall user experience, which will include things like HTTPS, lack of malware, lack of popups, and mobile-friendliness.
The three specific Core Web Vitals are:
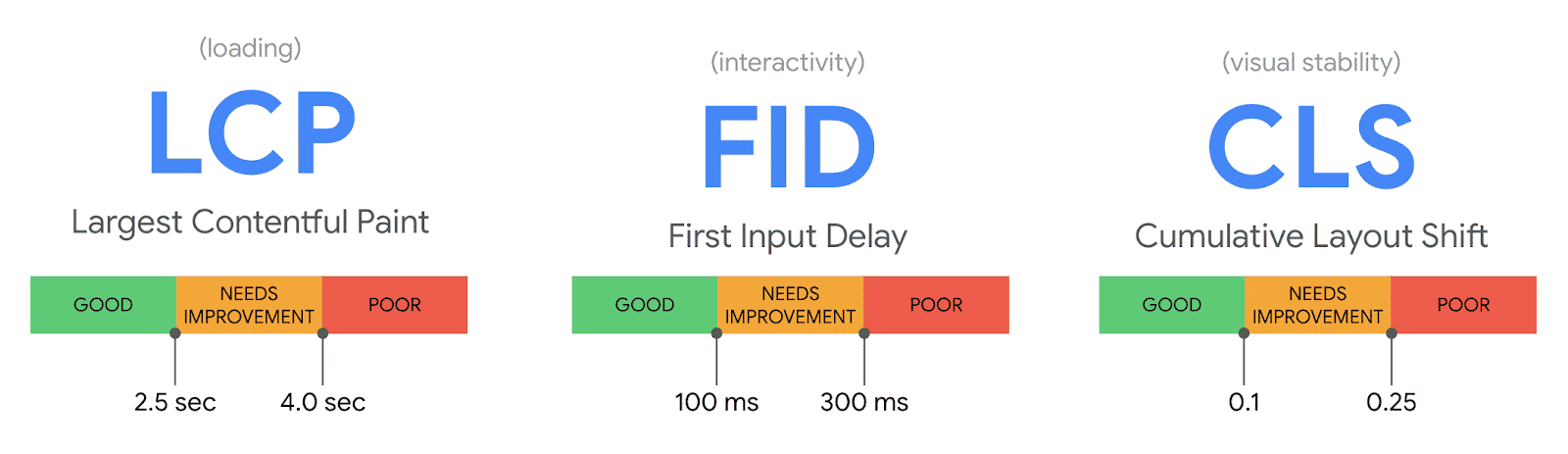
- Largest Contentful Paint (LCP) – How long it takes for a page to load from a visitor’s point of view.
- First Input Delay (FID) – How long it takes for a user to interact with your page.
- Cumulative Layout Shift (CLS) – How stable a page appears as it loads.

You can see them by accessing your Google Search Console account and going into the “enhancements” section.
While Core Web Vitals are expected to be essential for your page experience score, having yours up to snuff won’t guarantee a top spot on the SERPs. Since Google uses around 200 factors to rank websites, ensuring you have quality content and other parts of your site in order will still be essential.
Now that you know what the three Core Web Vitals are and the role they’ll play in your rankings, let’s look at how you can improve each score.
How to Improve Your Largest Contentful Paint (LCP)
As mentioned, the LCP measures page loading speed from a user’s perspective. To get technical, it’s how long it takes to see the majority of a page’s content after clicking a link.
The faster your LCP, the quicker a user can start interacting with your page.
How can you see your LCP score? You can use Google PageSpeed Insights, as it will show where you can improve. However, your best bet is to view your LCP in your Google Search Console, as it will show such data for your entire site versus page by page. That way, you can see where your site is lacking in terms of LCP and attack those substandard URLs.
As for how to improve your LCP, try the following:
- Upgrade your web hosting to improve your load times and LCP.
- If your CSS is bulky, minify it.
- Get rid of any large page elements that are bogging down your LCP (Google PageSpeed
- Insights will pinpoint the culprits for you).
- Eliminate unnecessary third-party scripts, as each can slow a page down significantly.
- Implement lazy loading so that images will only load if a user scrolls down your page.
How to Improve Your First Input Delay (FID)
The second Core Web Vital, FID, measures the time it takes for a visitor to begin interacting with your page. For instance, the FID could signify how long it takes for someone to enter their email into a field, click on a link, choose a menu option, etc.
Why does Google consider the FID important? Because it reflects how users interact with websites in the real world. Keeping this in mind, FID isn’t so essential on pages where you have pure content and the only interaction is scrolling, such as a news article. On the other hand, if your site has a login section where that’s the only function of the page, you can bet that the FID score’s impact will be huge.
Whether it’s a login page, signup page, etc., here’s how to improve your FID score:
- As with the LCP tips, eliminated any non-essential third-party scripts.
- Defer or minimize JavaScript on the page, as users will have trouble interacting if a browser is loading JS.
- Load content more quickly by using a browser cache.
How to Improve Your Cumulative Layout Shift (CLS)
The third Core Web Vital is the CLS, which measures a page’s visual stability. As a page loads, you want it to be stable. If it has several elements moving around while loading, that will result in a high CLS and a poor user experience.
Why is a lack of visual stability so undesirable? Because it can negatively impact how a user interacts with the page. For instance, if a page is unstable while loading, it could cause the user to click on a wrong link. Or it could force them to relearn where fields, links, and images are, which could be confusing.
To improve your CLS, do this:
- Reserve spaces for ads elements so they don’t suddenly appear on a page and shift other content around.
- Make sure your media has set size attribute dimensions, so the visitor’s browser will know how much space an element will need.
- Put any new UI elements below the fold, so they don’t surprise the user by pushing content down to a new spot.



