Whether you need a bit of a creative boost or something to help streamline your workflow, these UX tools can make your job as a web designer a lot easier.
The Benefits of UX tools
If you have experience designing websites, you probably have at least one instance where you wasted a ton of time with a client. How? By going back and forth, trying to put their ideas and vision into something tangible.
Think of all the hours you spent answering emails, having in-person or virtual meetings, or speaking on the phone just to get to that final product. And if you were given almost zero input, think of all the time spent trying to come up with something from scratch that would suit their needs.
How could you have avoided such costly and time-consuming trouble? By using UX tools that trigger creativity and let you generate interactive prototypes to help you and your clients come to a common conclusion.
Editor’s Note: Be sure to check out our article on UX Design Principles for Web Developers.
Although there are UX tools out there for everything under the sun, here are some prototyping tools that can kill several birds with one stone:
Top 4 Prototyping Tools for UX
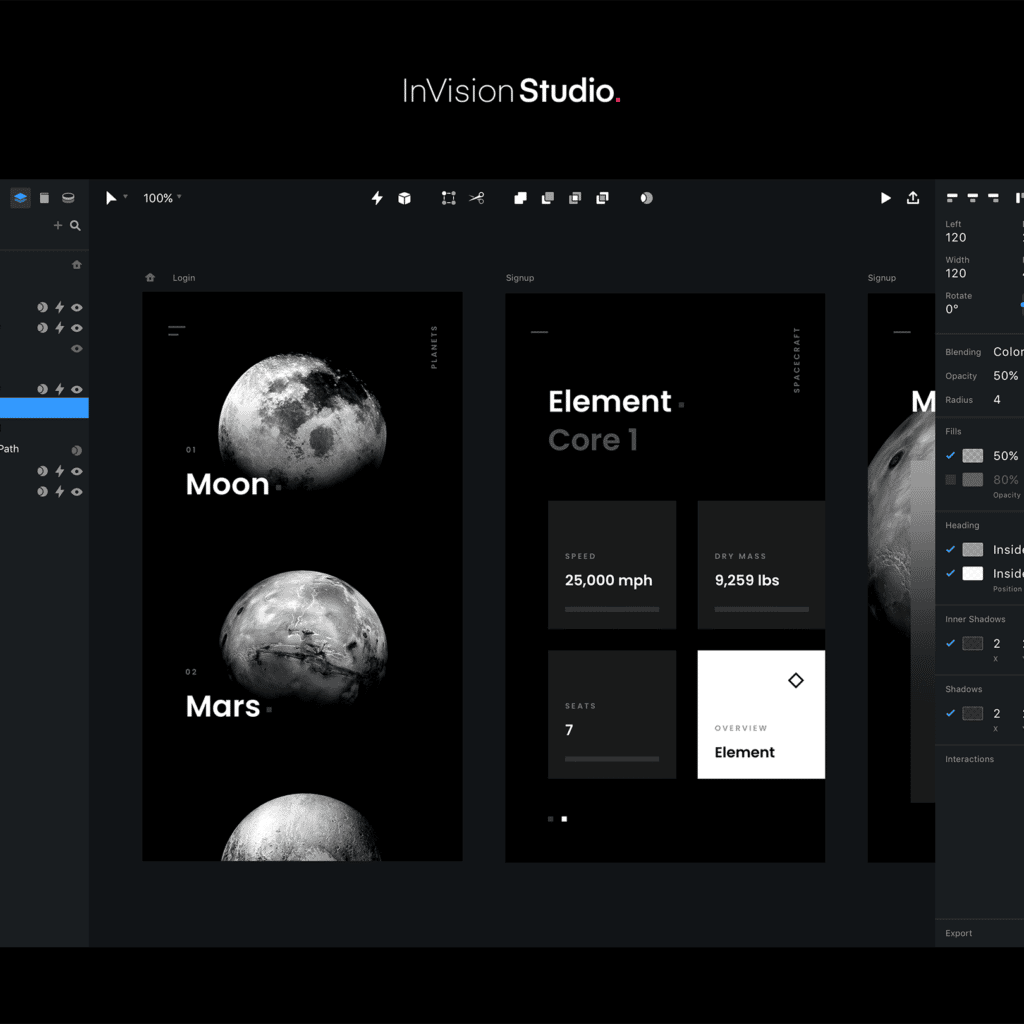
InVision
When it comes to UX prototyping tools, InVision tops the list in terms of popularity. And since InVision’s list of features continues to expand, it seems as if it’ll enjoy its spot atop the prototyping mountain well into the future.

If you need further convincing that InVision is the best of the bunch in terms of prototyping, the app has an extensive client list headlined by Twitter, Uber, LinkedIn, and Salesforce.
While those massive companies have used InVision to design and collaborate with ease, you can do the same.
Highlights:
- Launch meetings with ease so you can give clients guided tours and share designs with stakeholders.
- Create a status workflow with different columns for to-do, in-progress, needs review, and approved.
- Push and pull integrations with Trello, Dropbox, Slack, and similar apps.
- Upload various file types, such as PSD, GIF, JPG, PNG.
- Add animations and interactions to static images.
- Create prototypes for Android, iOS, and Web.
- Single project is free. Starter plan (3 projects) is $15 per month. Professional plan (unlimited projects) is $25 per month.
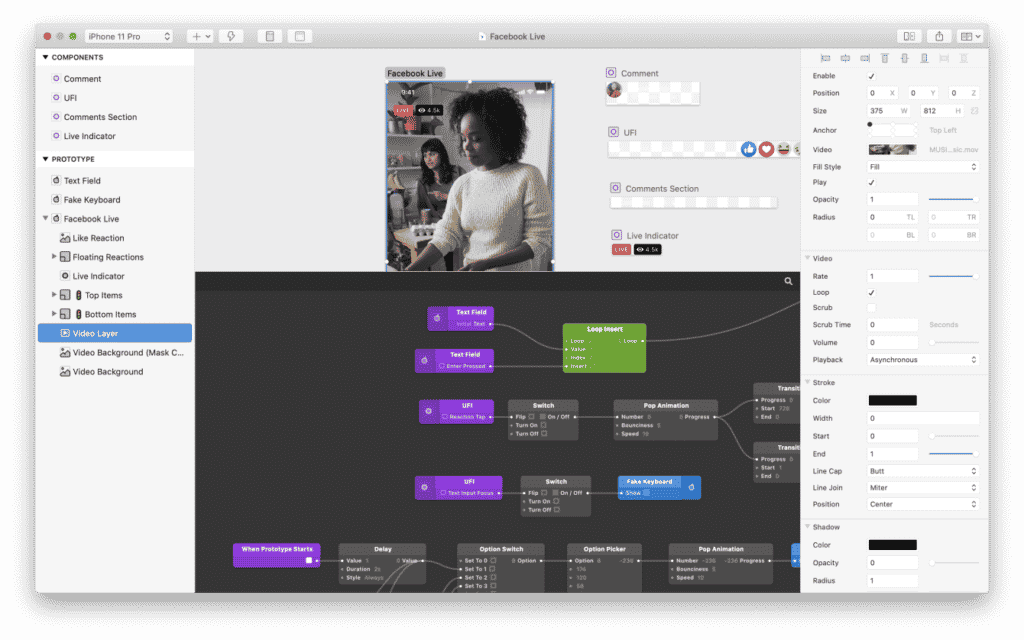
Origami Studio
Social media giant Facebook created Origami Studio to help their in-house teams design products. While it does have several features to help web designers, its collaboration features tend to be lacking. Viewing version histories and commenting, for example, will be tough with this tool. For this reason, Origami Studio may be better suited for freelancers who work alone or who are just getting their feet wet.

Highlights:
- Real-time mockup previews on mobile via Origami Live.
- Import Photoshop and Sketch designs while preserving project layers.
- Full-screen presentations across various types of devices for sharing with others.
- One-click exporting of animations and other prototype components so engineers can copy and paste with ease.
- Create prototypes for Android and iOS.
- Free.
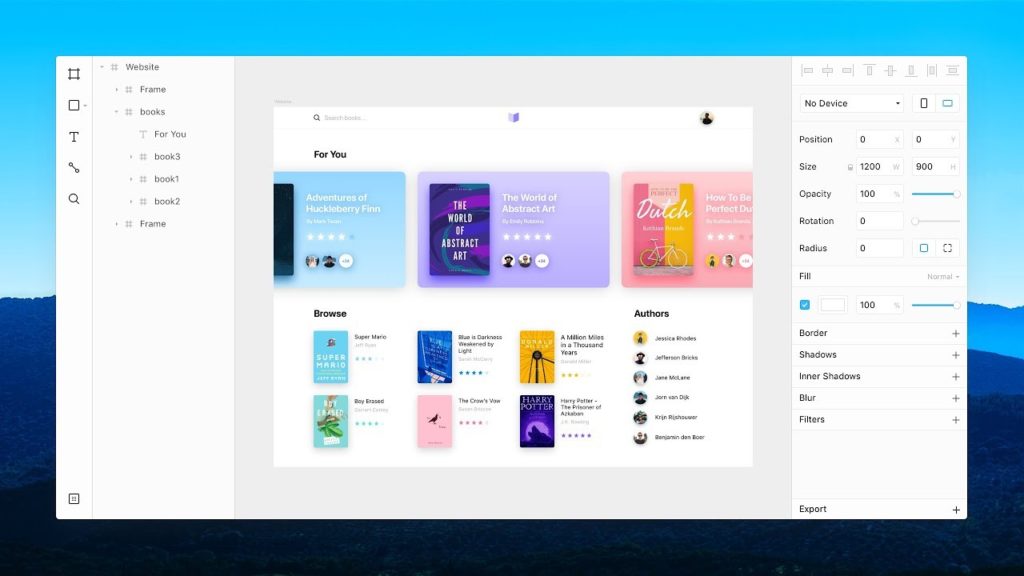
Adobe XD
Some who have used this UX prototyping tool claim that it’s a joy to work with, especially if you’re looking to make quick mockups. Since XD lets you push content online almost instantly, it’s a great way to collaborate with clients and show them what you’ve been working on so they can give the okay to keep going. It’s worth noting that if you’ve been using Adobe products for some time, you may find XD’s interface to be a bit “different.”

Highlights:
- Easy in-app switching from design to prototype.
- Serves as an all-in-one solution by creating interactive prototypes, screen layouts, wireframes, and production-ready assets.
- Integrates seamlessly with After Effects, Photoshop, and other Adobe products, making for hassle-free importing of files.
- Real-time viewing of prototype designs on clients’ devices.
- Quick sharing with team and stakeholders looking to check on the look and feel of designs.
- Client commenting on prototypes.
- Create prototypes for all platforms.
- Free.
Framer
You can generate some gorgeous and original designs with Framer, making it quite popular as a UX tool. It believes that as long as you have the code, you can prototype whatever your heart desires. And if you’re just starting with writing code, Framer has a Mac App that offers live previews as you write so you can view your progress and learn on the fly.
Speaking of just starting, there are tons of videos and courses online that can help you become a Framer pro, and it also has excellent documentation.

Highlights:
- Supports Photoshop and Sketch while preserving design layers.
- Directly import graphics from Photoshop, Figma, or Sketch.
- Excellent workflow.
- Hassle-free sharing, version control, and device previewing.
- Create prototypes for all platforms.
- Free 14-day trial, $15 per month after.



