Libraries provide standard functionalities so that developers do not need to worry about creating standard functions from scratch. With these libraries, we can create stunning web pages with language utilities, math functions, interactive forms, and more. Luckily there are developers and designers around the world who keep releasing useful libraries and frameworks for us, which not only makes our life easier as web developers, but they also enhance our skill sets.
These HTML, CSS, and JavaScript libraries make it so there is no reason to reinvent the wheel over and over again whenever you work on a new project. There are various HTML, CSS and JavaScript tools out there that help us to create nice and appealing web designs, templates, and apps while letting us keep the focus on creativity and productivity rather than getting bogged down in technicalities and coding.
There are lots of amazing web development libraries to help us empower our codebase and make our life easier by enhancing the productivity of our code. We are going to show you some libraries that are widely used and loved by the web developer and web design community.
Read: Best JavaScript Frameworks and Libraries for Building Web Dashboards
HTML and CSS Libraries and Tools
Below, you will find a list of libraries, tools, and resources for HTML and CSS that will help reduce coding errors, add functionality to websites, and increase web developer productivity.
Initializr Customizable HTML5 Templates
Initializr is a tool used for creating a customizable website template based on HTML5 boilerplate code. You can choose whether you want to use JavaScript or JQuery in the template. You can also specify your server configuration requirements. All you need to do is create a new project with an HTML5 template that is shipped with all the boilerplate functions.

Boilerplate templates come in a variety of pre-configuration options, including examples like minified jQuery, responsive, Modernizr, and Twitter bootstrap, to name just a few.
Read: Create an HTML5 Initializr-based Subscription Page in Aptana Studio
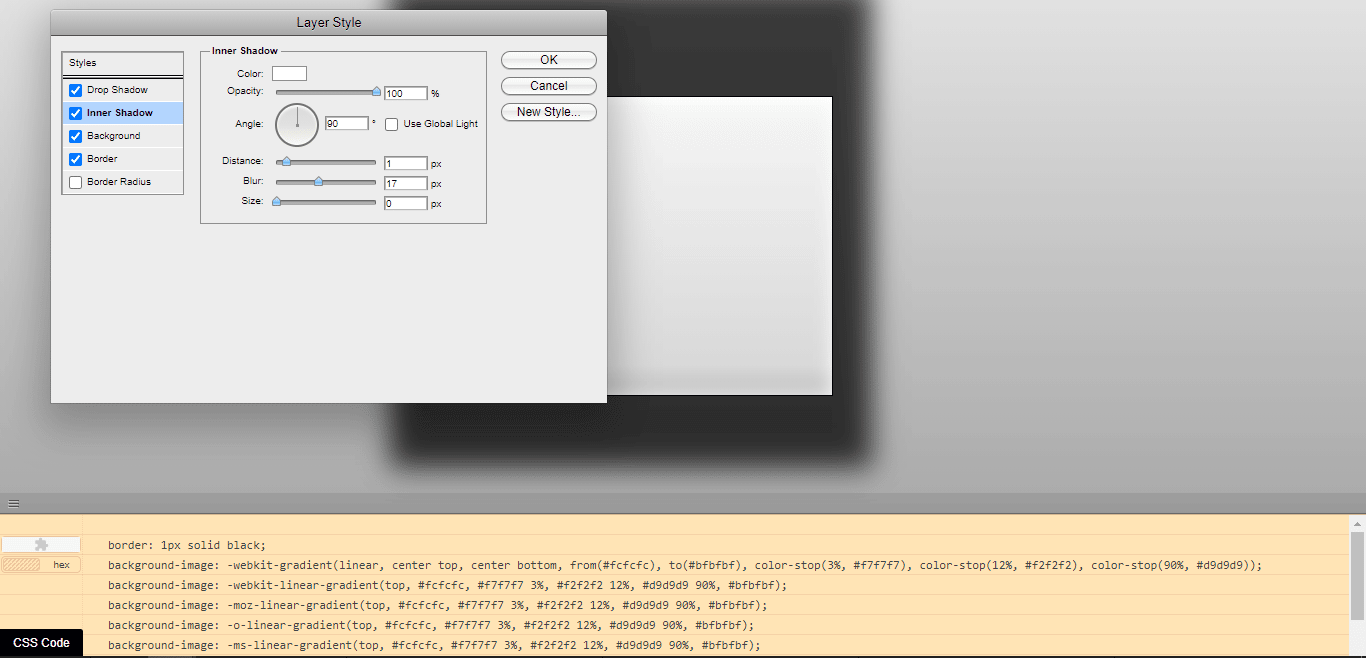
Layer Styles CSS and HTML5 App
Layer Styles is a nice tool for creating CSS styles just like you do with any graphics editor. This tool helps you to generate cross-browser compatible CSS. Similar to a graphics tool, you can add shadows, backgrounds, set radius, opacity, and much more to your web apps.
Layer Styles lets web developers choose any color from an element they are working on using the Colorpicker tool, drag and drop images onto a page so that you can use them for a background or sample a color, and locally stores color swatches, gradients, and styles.

Vogue CSS Tool
Vogue is an amazing tool that helps in reloading the style sheet of a page on different browsers. You can set it up to reload a page automatically in multiple browser windows at the same time. The library, however, requires you to install Node.js and the node package manager in order to use it.
The tool comes in handy because it helps to improve productivity for web developers. Instead of editing CSS and then reloading the browser to preview changes over and over again, Vogue automates the process by forcing web browsers to update and reload just the stylesheet, versus the entire page.

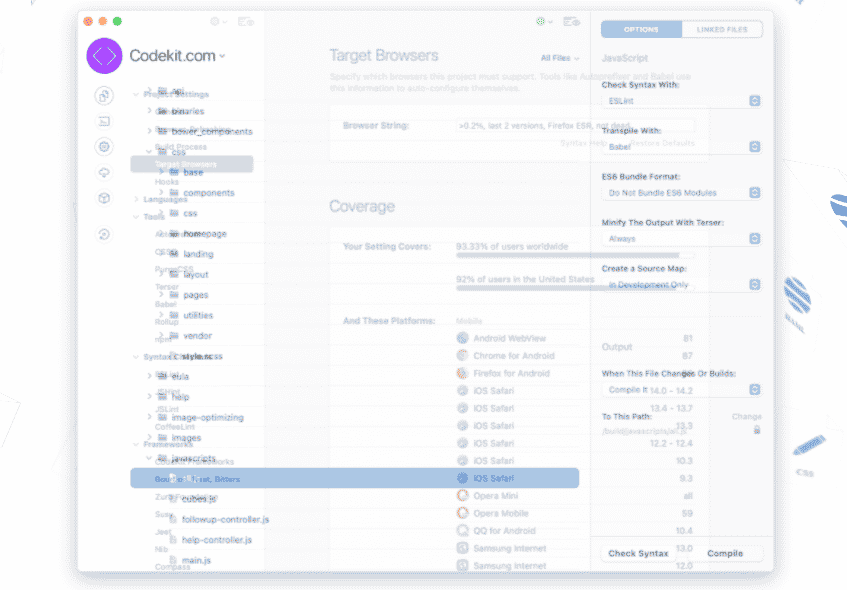
Codekit Web Development Tool
CodeKit works on Mac OS X and is a tool that helps web developers make websites easier and faster. It consists of dozen of web development tools, such as an image optimizer, CSS compression tool, browser sync, script minifier, debugger, and so much more.
CodeKit allows developers to compile almost any language or script, such as Coffeescript, Sass, TypeScript, and JavaScript. It compiles these files automatically each time you save them and refreshes and syncs them in the browser.

Raisin CSS Library
Raisin CSS is a utility-based CSS library. It comes with pre-built modules for Flexbox, CSS grid, positioning, and much more. With Raisin CSS, you can customize website design according to your needs.
Utilities and properties you can customize include display, Flex display, overflow, float, position, visibility, Z-index, and so forth. It also lets you set up breakpoints.

Water.css CSS Style Tool
Water.css is a CSS library that helps make simple websites prettier, for lack of a better description. The library is less than 2kB of size and is completely free of classes. It is a lightweight CSS library you can use to put some nice styling on your simplistic and static websites.
The added CSS is responsive and comes in three basic themes: automatic, dark, and light. You can view a demo of Water.css by visiting their website, linked above.

JavaScript Tools and Libraries
Below is a list of JavaScript tools and libraries for web developers. These tools and libraries help add functionality to websites and apps and help reduce coding errors. They also increase web developer productivity.
Read: Top JavaScript Libraries
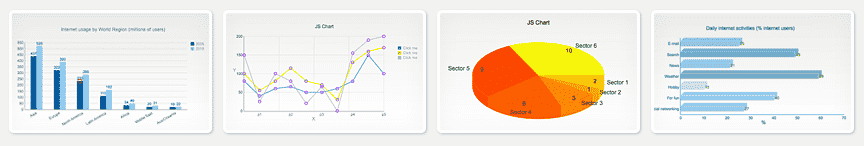
JS Charts JavaScript Chat Generator Tool
JS Charts is a JavaScript-based chart generator tool used to create and insert charts on a webpage. It displays charts on the webpage by calling the data from an XML file or a JavaScript array. The library supports pie charts, bar charts, and line graphs and is compatible with all major browsers.
Other chart options include 3D pies and 3D bars, legends, and automated line and bar rendering.

Modernizr JavaScript Tool
Modernizr is a popular Javascript library that gives you the flexibility to create HTML5 and CSS3 powered websites. This tool offers you many features like feature detection and conditional resource loading.
Modernizr is a small snippet of JavaScript code that detects what features a user’s web browser is capable of rendering or utilizing. With that information at hand, web developers can ensure visitors do not get “broken” user experiences and that websites react in the ways we want based on which web browser (and version of web browser) a visitor is using when they come to a website. This is achieved via “feature detection” and is meant to replace the old JavaScript method of UA sniffing.

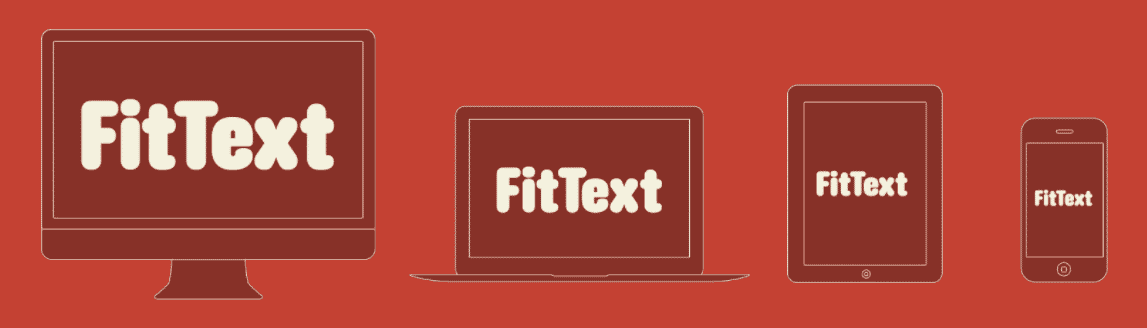
FitText jQuery Plugin
FitText is a perfect solution for creating headlines that are compatible with all screen sizes. It is a jQuery-based plugin used for resizing text so that it fits with the other elements in your webpage. It is used with responsive layouts so that headlines are scalable and fill the width of parents elements so text displays properly regardless of whether a visitor is using a PC, giant monitor, table, or mobile device.

Anime.js JavaScript Animation Engine
Anime.js is lauded as one of the best JavaScript animation-based libraries. It is a lightweight tool that comes with a powerful API. This JavaScript tool enables web developers to use various CSS properties with different timing intervals on an element to move that element according to a given transformation. Anime.js can work with anything type of image or object, regardless of whether it is a JavaScript object or an SVG.
Anime.js also allows for the animation of multiple CSS transform properties, so that you can animate layers with different timings on a page, all occurring at the same time. Developers can animate virtually anything – from CSS, JavaScript objects, SVG, to DOM attributes.

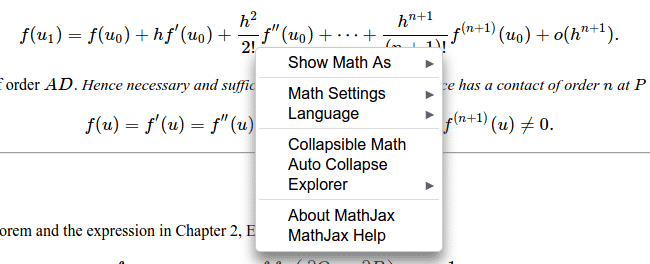
MathJAX JavaScript Display Engine
MathJAX, as its name implies, is a JavaScript library that can display Math notations on different browsers. It is a cross-browser Javascript library that represents Math in different formats like SVG, HTML, CSS, or MathML. It has a feature-rich API that allows for interactive content creation, mobile app integration, and advanced authoring tools.
MathJAX does not rely on bitmap images so developers find it easy to use and they also do not need to code anything. Instead, MathJAX relies on CSS with web fonts and SVG to ensure that mathematical equations scale with text elements, regardless of zoom level. Equations are copyable into document forms like Office, LaTeX, and wikis and output via HTML, CSS, SVG, or MathML.

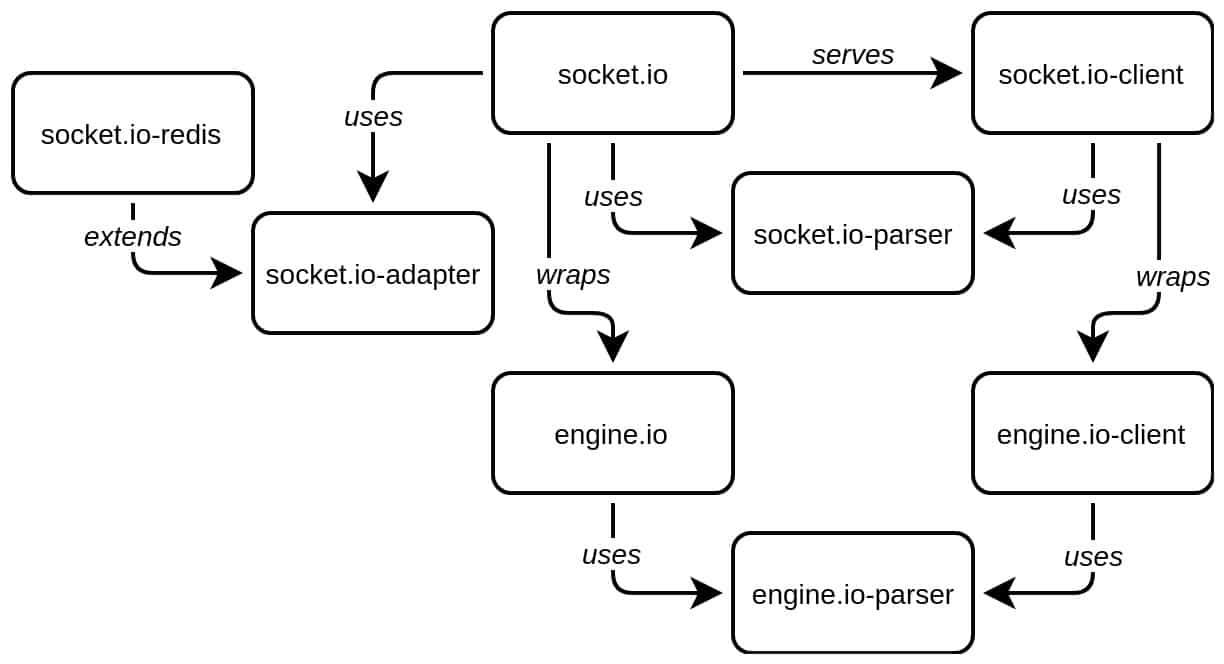
Socket.IO JavaScript Library
Socket.io is a library used for event-based communication between a server and a client. The library supports auto-connection and disconnection features. On the server side, it uses Node.js, while on the client side it uses the Browser Client library.

Summary of JavaScript, CSS, and HTML Tools and Libraries
Working with web development libraries will make your life easier when creating web apps. These libraries provide continuity across all stages of the project development. While some of the libraries we compiled here may not seem to be exciting at first glance but they will make your development work a lot easier, letting you focus on productivity and finally helping you in creating stunning web design and apps.



